j’ai expliqué dans le premier article sur le sujet du confort visuel comment il est possible d’augmenter la taille du curseur texte sous Windows 10, afin de pouvoir le repérer facilement lorsqu’on a un texte à éditer.
Malheureusement, ce réglage ne s’applique pas aux navigateurs Web Chrome et Firefox, ni au client de messagerie Thunderbird.
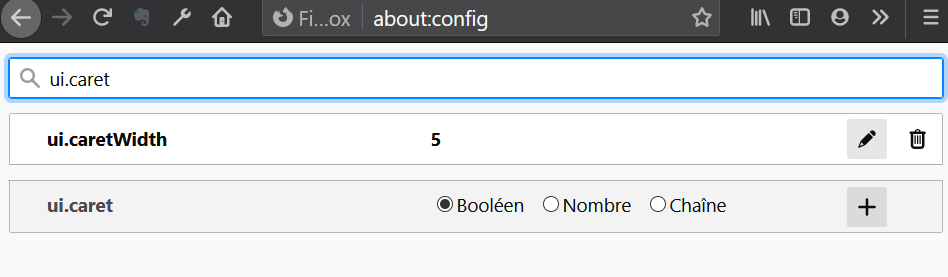
ui.caretWidth définit l’épaisseur du curseur
Pour Firefox et Thunderbird, la solution est simple avec le paramètre ui.caretWidth qui permet de définir la largeur du curseur. L’unité est le nombre de pixels.
Il existe également un paramètre ui.caretBlinkTime qui permet de contrôler la fréquence de clignotement du curseur. L’unité est en milliseconde et une valeur 0 permet d’arrêter le clignotement.
about:config pour Firefox
Le réglage pour Firefox s’effectue avec la page de configuration habituelle accessible en tapant about:config dans la barre d’adresse.

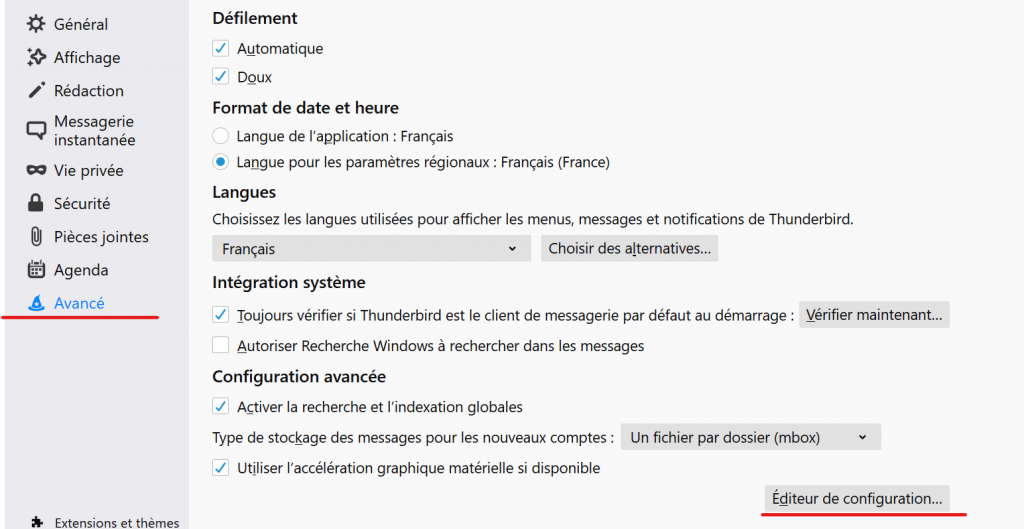
Éditeur de configuration pour Thunderbird
L’accès à ce paramètre s’obtient en sélectionnant le menu Outils/Options, puis le bouton Éditeur de configuration de l’onglet Avancé

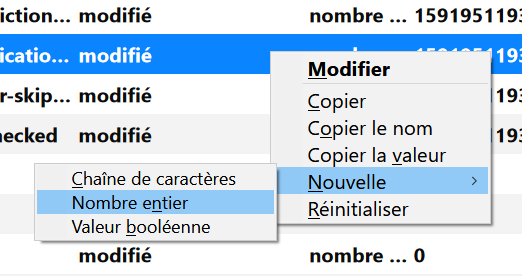
Dans cet écran, un clic droit permet de choisir la création d’un nouveau paramètre :

Grace à ce paramètre, vous pouvez contrôler à votre guise la largeur du curseur texte dans Firefox et Thunderbird, pour éviter de vous fatiguer la vue et gagner en confort.
Par contre, je n’ai pas trouvé, à l’heure actuelle, de solution pour Chrome. SI vous en connaissez une, n’hésitez pas à l’indiquer en commentaire, ni à réagir en si vous avez des questions ou des remarques !

Laisser un commentaire